Çarpıcı Bir Web Sitesi Yapmanın 6 Yolu
Jimdo ile Çarpıcı Bir Websitesi Yapın
Web sitenizin daha ilgi çekici olmasını mı istiyorsunuz. Bu altı ipucu size daha çarpıcı ve başarılı bir web sitesi kurmanın kapılarını açacak.

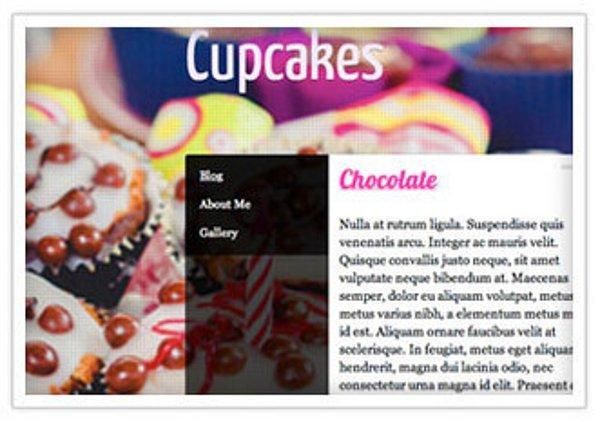
1- Arka planınız için yüksek çözünürlükte bir resme ihtiyaç duyacaksınız.
Metinlerin Görünür Kalmasına Dikkat Edin

2- Kontrast oluşturan renkler kullanarak metniniz ve arka plan resiminizin birbirinden ayrılmasını sağlayın.
Hizalamaya Dikkat Gösterin

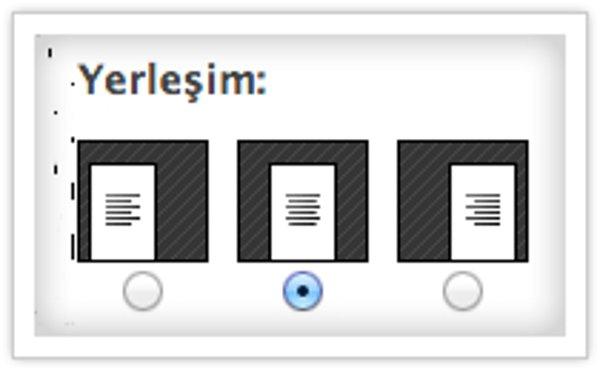
3- Kullanacağınız arka plan resmine göre, metninizi sağ veya sol tarafa hizalamanız gerekebilir.
Döşeme Değil Tam Ekran Kullanın

4- Yüksek çözünürlüğe sahip, uygun bir resim bulduktan sonra bu resmi tam ekran olarak kullanmayı ihmal etmeyin.
Site Başlığınızı Gizleyin

5- Saydam başlık resmini kullanarak görsellerinizin çakışmasını önleyin.
Jimdo'nun Arka Plan Videosu Özelliğini Kullanın

6- Arka planda kullanacağınız bir Youtube veya Vimeo videosu ile gerçek bir fark yaratmanız mümkün.
Keşfet ile ziyaret ettiğin tüm kategorileri tek akışta gör!


Yorum Yazın